Flex布局是一个完整的模块而不是一个单独的属性,它包括了完整的一套属性。其中有的属性是设置在容器(container,也可以叫做父元素,称为flex container)上,有的则是设置在容器的项目上(item,也可以叫做子元素,称为flex items)上。
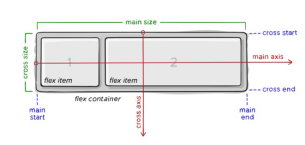
如果我们可以说传统布局是建立在块状元素垂直流和行内元素水平流上的,那么flex布局就是建立在”flex-flow方向”上的,通过下图解释flex布局的主要思想。

在flex布局中,子元素要么按照主轴也就是main axis(从main-start到main-end)排布,要么按照交叉轴,也就是cross axis(从cross-start到cross-end)排布。
-
main axis: Flex 父元素的主轴是指子元素布局的主要方向轴,注意主轴不一定是水平的,它由属性flex-direction来确定主轴是水平还是垂直的。
-
main-start|main-end: 分别表示主轴的开始和结束,子元素在父元素中会沿着主轴从main-start到main-end排布。
-
main size: 子元素在主轴方向上的大小。包括长度和宽度。
-
cross axis: 交叉轴,与主轴垂直。
-
cross-start|cross-end: 分别表示交叉轴的开始和结束。子元素在交叉轴的排布从cross-start开始到cross-end。
-
cross size: 子元素在交叉轴方向上的大小。包括长度和宽度。