css3DRenderer.js 中,只要6张图就可以制作成720°的全景预览空间,图片是这种,这种图用ps如何裁剪,可以达到无缝拼接的效果?

服务端获取微信二维码的代码
let res = await axios.post(`https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=${wx.accessToken}`, {
page: `/pages/index/index`,
auto_color: true,
scene: params.scene || 'take'
})
this.success(res.data)
返回提示这个, page的路径是存在的
{
"errno": 0,
"errmsg": "",
"data": {
"errcode": 41030,
"errmsg": "invalid page rid: 60acc141-69b11366-3074055a"
}
}
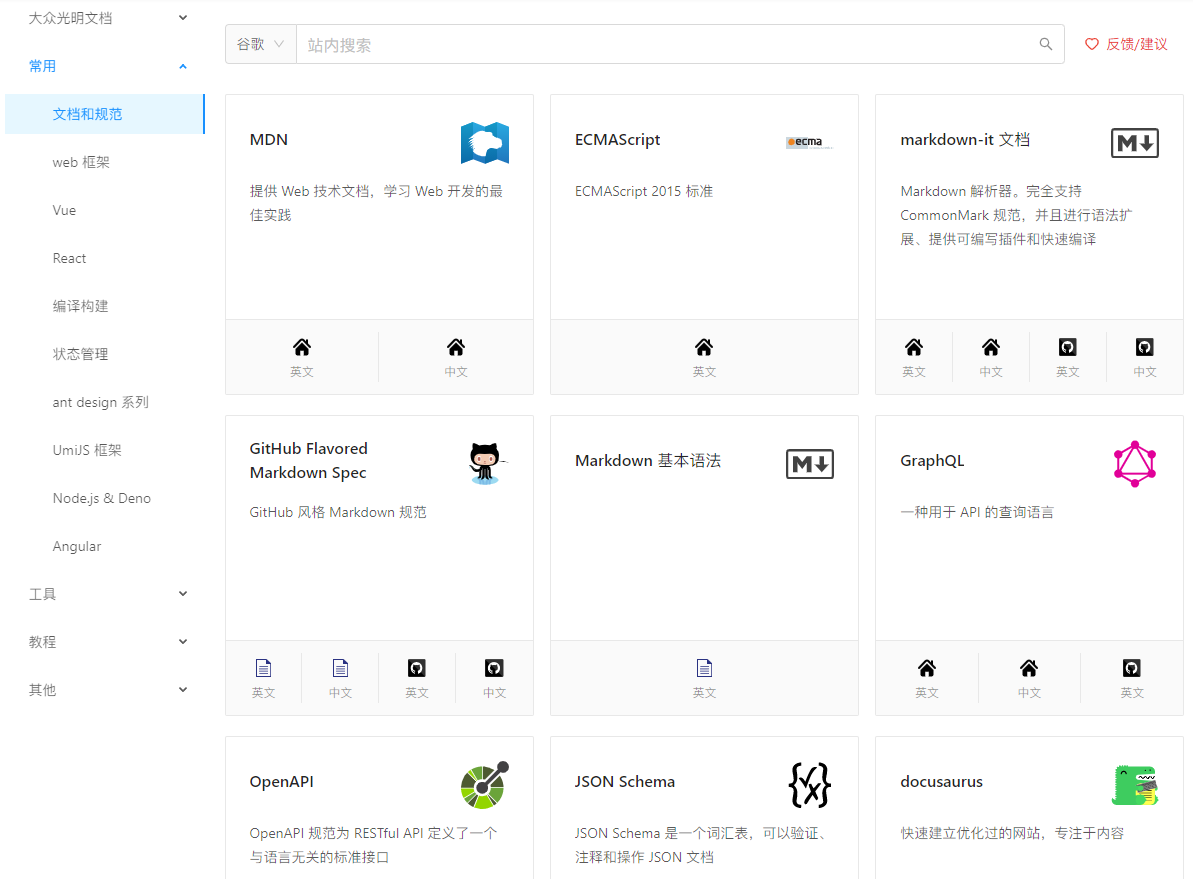
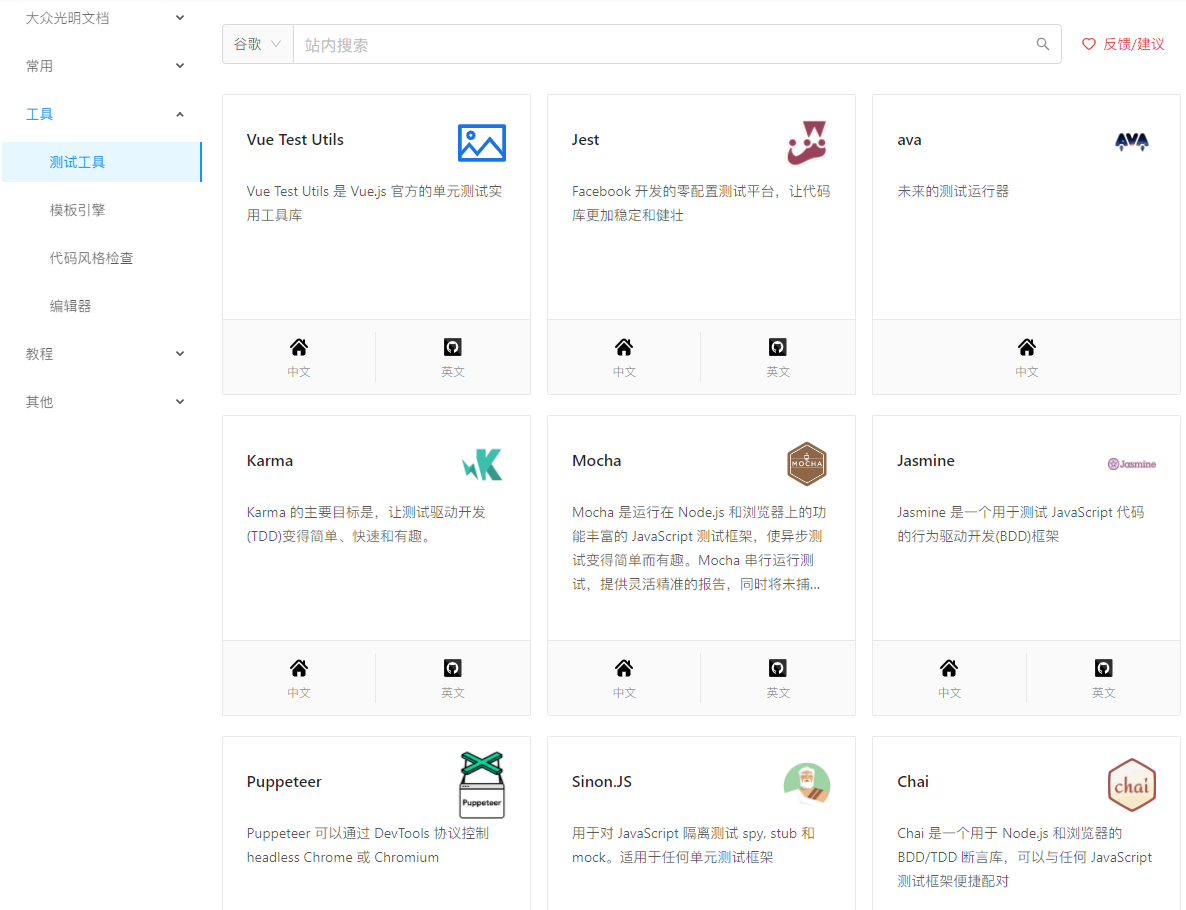
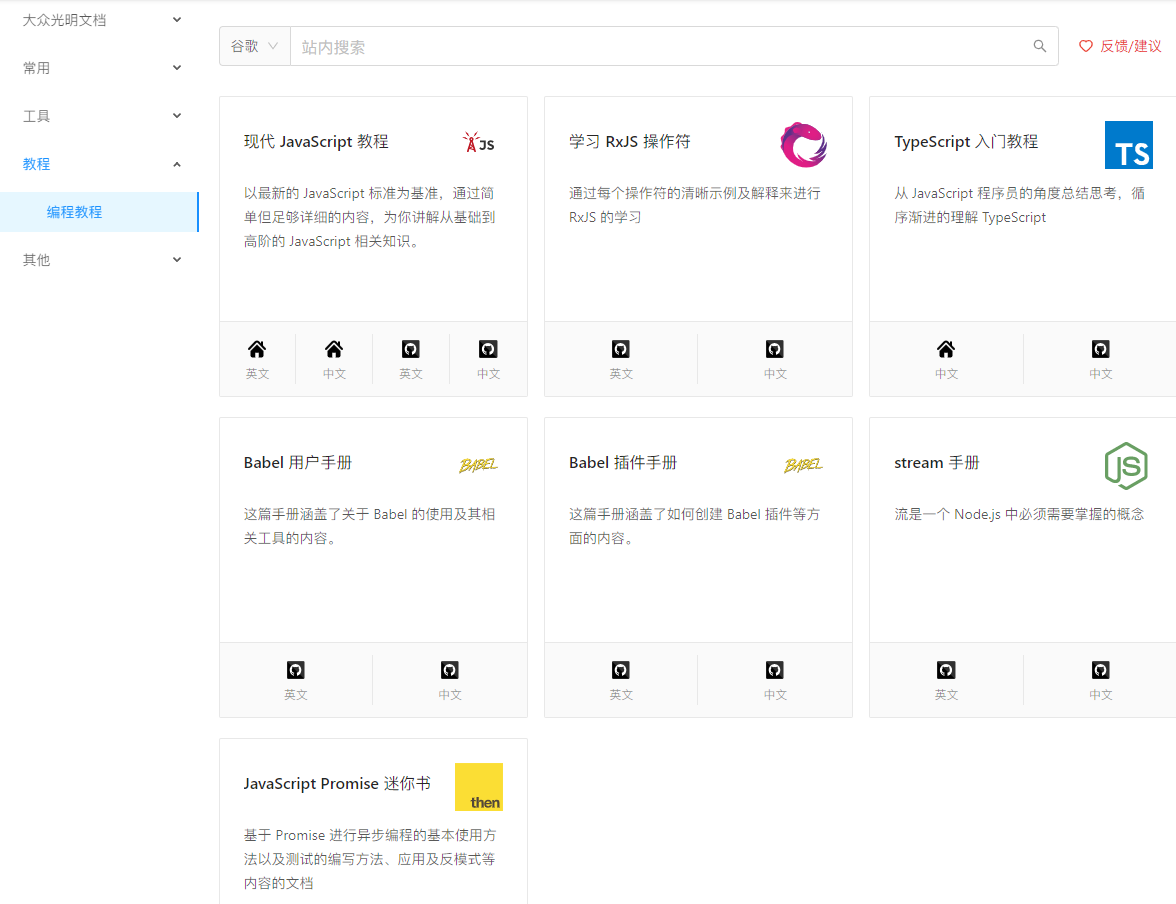
volksbright 是由网上大神整理出来的一个工具导航网站,面向的用户有前端、后端、和运维,工具和框架太多记不住,用这个导航网站确实是一个不错的选择



工具地址(临时地址,后期可能会变):
蓝鲸智云(蓝鲸)是腾讯游戏运营部“腾讯智营”下的一个子品牌,它是一套基于 PaaS 的技术解决方案,提供了完善的前后台开发框架、调度引擎与公共组件等模块,可以帮助业务的产品和技术人员快速构建低成本、免运维的支撑工具和运营系统。
蓝鲸团队近期开源了其部分项目,系列项目包括:蓝鲸智云 PaaS 平台(BlueKing PaaS);蓝鲸智云配置平台(BlueKing CMDB);蓝鲸智云标准运维(SOPS);蓝鲸智云容器管理平台(BlueKing Container Service);蓝鲸智云容器管理平台 SaaS(Blueking Container Service);蓝鲸 CI 平台(BlueKing CI)。
开发者中心:提供自助化、自动化服务,支持快速、低成本、免运维地构建SaaS应用;统一用户登录体系:支持用户及角色管理,支持对接企业内部登录体系(对接说明);开发框架:提供统一的SaaS应用开发框架, 提升开发效率;API网关:支持两种接入模式(在线自助接入和组件编码接入)的企业级服务总线,方便开发者对接企业内已有系统的API服务;多环境部署:支持多环境部署SaaS应用, 方便开发者进行测试验证及生产环境发布;可插拔式应用:支持蓝鲸S-mart应用上传部署, 方便蓝鲸S-mart应用部署移植。
项目地址: https://gitee.com/Tencent-BlueKing

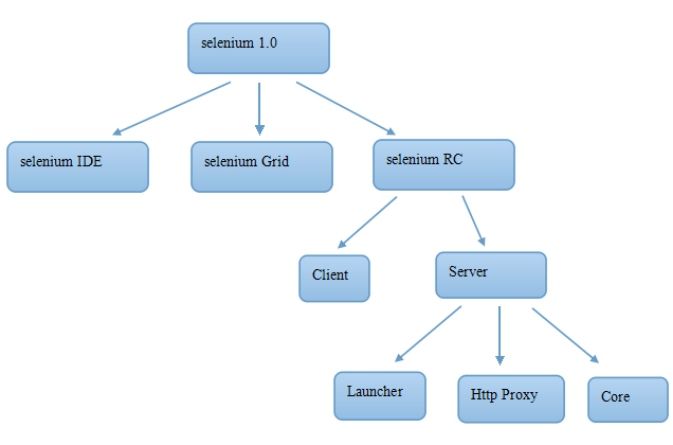
Selenium (SeleniumHQ) 是 thoughtworks公司的一个集成测试的强大工具。Selenium 现在存在2个版本,一个叫 selenium-core, 一个叫selenium-rc 。
selenium-core 是使用HTML的方式来编写测试脚本,你也可以使用 Selenium-IDE来录制脚本,但是目前Selenium-IDE只有 FireFox 版本。Selenium-RC 是 selenium-remote control 缩写,是使用具体的语言来编写测试类。
selenium-rc 支持的语言非常多,这里我们着重关注java的方式。这里讲的也主要是 selenium-rc,因为个人还是喜欢这种方式。selenium RC是selenium家族的核心工具,selenium RC 支持多种不同的语言编写自动化测试脚本,通过selenium RC 的服务器作为代理服务器去访问应用从而到测试的目的。
selenium RC 使用分Client Libraries 和selenium Server,Client Libraries 库主要用于编写脚本,用来控制 selenium Server的库。selenium sever负责控制浏览器行为,总的来说,selenium server主要包括3部分:Launcher,Http Proxy,Core 。
selenium IDE 是嵌入到Firefox浏览器中的一个插件,实现简单的浏览器操作的录制与回放功能。快速的创建bug重现脚本,在测试过程中,发现了bug之后可以通过IDE将重现的步骤录制下来,更容易bug重现。
selenium Grid是一种自动化的测试辅助工具,Grid通过利用现有的计算机基础设施,加快Web-app的功能测试。利用Grid,可以方便地同时在多台机器上和异构环境中运行多个测试用例。
项目地址: https://github.com/SeleniumHQ/selenium

ThoughtWorks Go 是 ThoughtWorks 公司的一款持续集成和发布的系统。采用 Java 语言开发。
Go使用了Server-Agent模式,Server用来展示和配置pipeline的DashBoard,并存放构建出来的Artifacts(存档文件,比如一个war包); Agent则用来执行真正的构建操作,一个Server可以和多个Agent建立连接,Agent支持多个主流的操作系统。
ThoughtWorks敏捷实践关键清单,可以为使用者列出具有ThoughtWorks特色的敏捷管理和技术实践的关键行动项,提醒使用者在进行敏捷实践时,不要遗漏切中要害的行动,并鼓励团队根据自身情况进行清单的定制化和改进。
不同于汗牛充栋的敏捷实践经典文献,或散落各处的敏捷实践博客,“ThoughtWorks敏捷实践关键清单”并不追求大而全,而只为敏捷实践者,提供切中要害且短小精悍的行动项清单,让敏捷实践者即使在复杂场景中,也不会遗漏关键的行动项。
项目地址: https://github.com/gocd/gocd

使用 electron 创建了2个不显示在任务栏的窗体,在windows环境下,我重启了资源管理器后,这两个窗体就出现在任务管理器上了,这是electron的bug,还是windows的bug!
在页面上需要自动播放多个无声的静音视频,我用下面这段代码,大部分手机没问题,三星S20 Utral 在微信上无法自动播放!
$(window).on('load', function() {
$('body').one('touchstart', function() {
$('.highlights video').each(function() {
this.play()
})
})
})
添加 node 鼠标库 mouse-hooks
安装过程中遇到这个问题无法解决,网上搜索到的方案也不管用, 此问题已经困扰1天了
error F:\app\node_modules\mouse-hooks: Command failed.
Exit code: 1
Command: npm run rebuild
Arguments:
Directory: F:\app\node_modules\mouse-hooks
Output:
> mouse-hooks@0.4.1 rebuild F:\app\node_modules\mouse-hooks
> node-gyp rebuild
F:\app\node_modules\mouse-hooks>if not defined npm_config_node_gyp (node "C:\Users\weitai\AppData\Roaming\npm\node_modules\npm\node_modules\npm-lifecycle\node-gyp-bin\\..\..\node_modules\node-gyp\bin\node-gyp.js" rebuild ) else (node "C:\Users\weitai\AppData\Roaming\npm\node_modules\node-gyp\bin\node-gyp.js" rebuild )
windows.cc
win_delay_load_hook.cc
C:\\Users\\weitai\\AppData\\Local\\node-gyp\\Cache\\14.15.5\\x64\\node.lib : fatal error LNK1106: 0x377074 [F:\app\node_modules\mouse-hooks\build\addon.vcxproj]
gyp ERR! build error
gyp ERR! stack Error: `D:\Program Files (x86)\Microsoft Visual Studio\2019\Community\MSBuild\Current\Bin\MSBuild.exe` failed with exit code: 1
gyp ERR! stack at ChildProcess.onExit (C:\Users\weitai\AppData\Roaming\npm\node_modules\node-gyp\lib\build.js:194:23)
gyp ERR! stack at ChildProcess.emit (events.js:315:20)
gyp ERR! stack at Process.ChildProcess._handle.onexit (internal/child_process.js:277:12)
gyp ERR! System Windows_NT 10.0.21327
gyp ERR! command "D:\\Program Files\\nodejs\\node.exe" "C:\\Users\\weitai\\AppData\\Roaming\\npm\\node_modules\\node-gyp\\bin\\node-gyp.js" "rebuild"
gyp ERR! cwd F:\app\node_modules\mouse-hooks
gyp ERR! node -v v14.15.5
gyp ERR! node-gyp -v v7.1.2
gyp ERR! not ok
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! mouse-hooks@0.4.1 rebuild: `node-gyp rebuild`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the mouse-hooks@0.4.1 rebuild script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\weitai\AppData\Roaming\npm-cache\_logs\2021-03-07T10_28_34_716Z-debug.log
info Visit https://yarnpkg.com/en/docs/cli/add for documentation about this command.
这是因为你序列化里面的对象存在循环引用导致的
以下这种情况,使用 JSON.stringify 就会报你这个错
var person = {
name: 'hi',
age: 3
}
person.info = person
JSON.stringify(person)
解决方法:将循环引用的对象进行处理
// 定义一个深拷贝的函数
var deepcopy = function() {
let cache = [];
let str = JSON.stringify(state, (key, value) => {
if (typeof value === 'object' && value !== null) {
if (cache.indexOf(value) !== -1) {
// 移除
return;
}
// 收集所有的值
cache.push(value)
}
return value
})
cache = null // 清空变量,便于垃圾回收机制回收
return str
}
// 先深拷贝,在序列化
JSON.stringify(deepcopy(person))